最近前幾個月,曾經有發表過 Chrome 未來改版 Material Design 新介面,後來稍早得知 Chrome 68 已經加入了 Material Design 新介面,目前僅 iOS、桌上版有支援,Android 版部分可能晚點會加入元素吧。


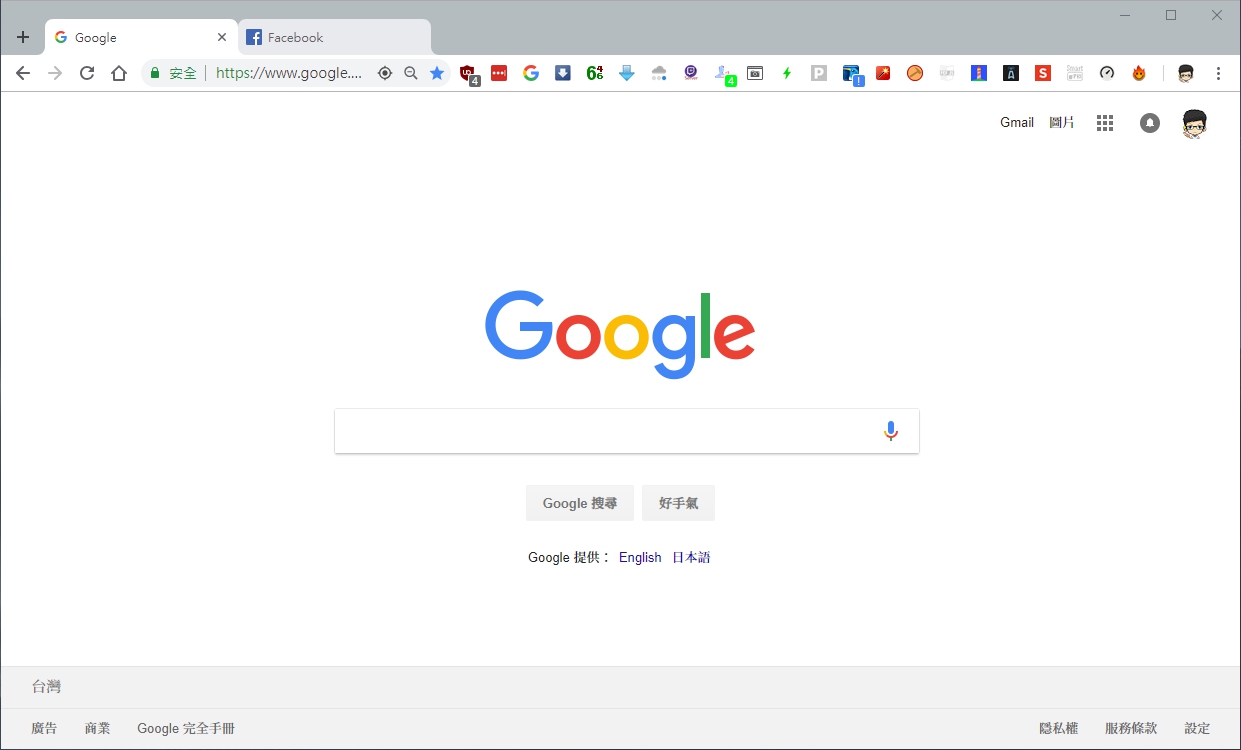
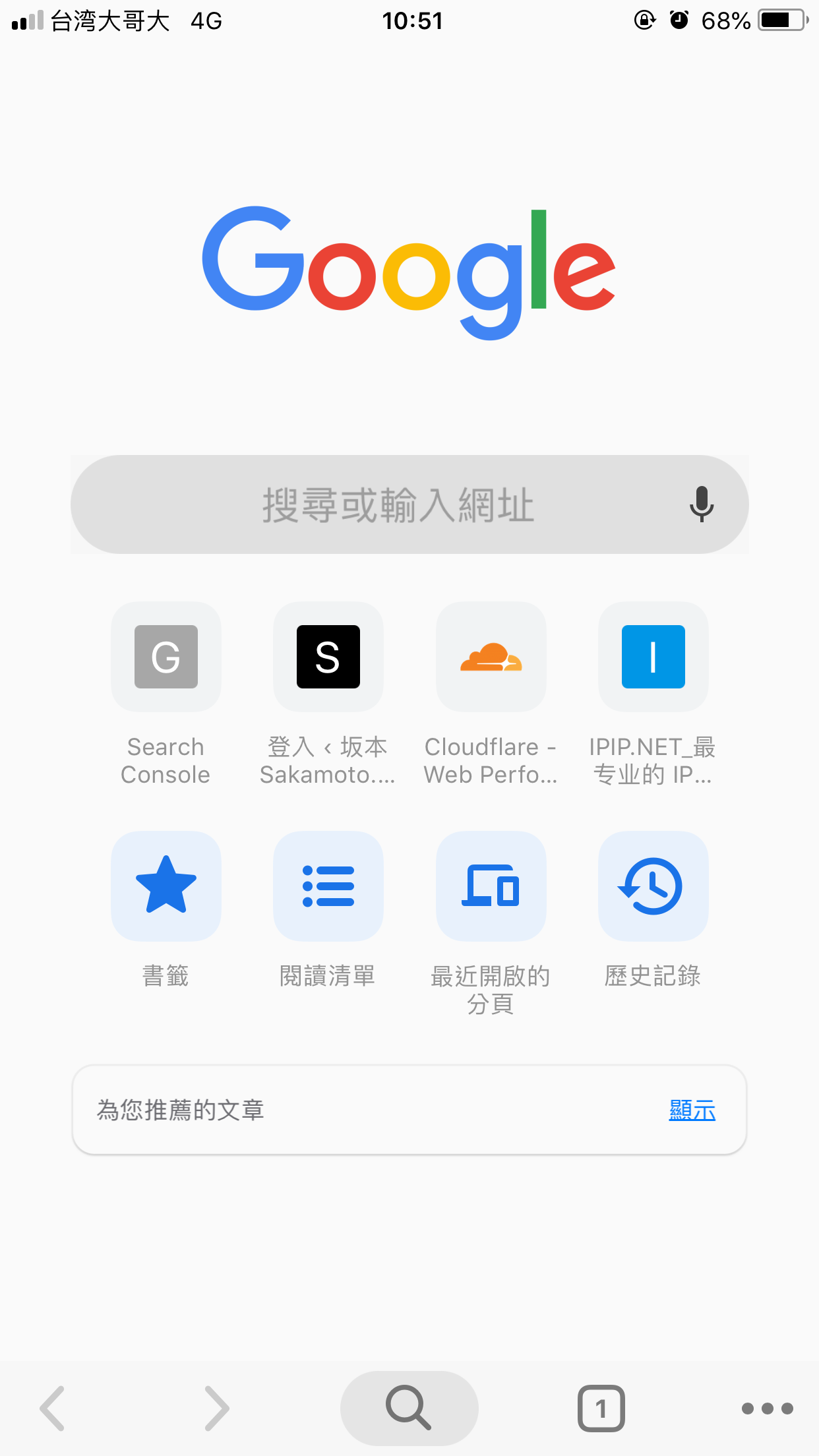
上圖 iOS、桌上版的新介面變得很美,更圓潤更白的外觀,看起來滿舒適,等不及想要用嗎?
那麼,教您要如何啟用「Material Design」新介面方法,我們繼續往下看操作步驟囉~
目錄
Chrome 桌上版
- 在上方的網址列,輸入 chrome://flags/#top-chrome-md
- 找「UI Layout for the browser’s top chrome」,從 default 默認選項改成為 refresh
- 然後右下角按下 Relaunch Now 來重新開啟 Chrome,就完成了啟用新介面外觀

Chrome iOS 版
- 在上方的網址列,輸入 chrome://flags/#ui-refresh-phase-1
- 找「UI Refresh Phase 1」,從 default 默認選項改成為 Enabled
- 然後再重新開啟 Chrome,就完成了啟用新介面外觀

在使用新介面外觀時,還發現了有不同的地方,在桌上版上新建標籤頁圖標 “+” 按鈕已經改到最左側,但是在 macOS 上依然保留在最右側。其他方面,還包含 Omni Bar 下拉式選單的浮動效果,滿不錯視覺設計感。