2010年9月,Google 發表了 WebP 圖檔格式,會比任何圖檔容量大小減少 30~40%,而且還可以無失真模式,不過要如何讓 WordPress 支援 WebP 圖檔格式呢?我們一起看下去吧!

首先,大家都知道,轉換 WebP 圖檔格式方式很多種,例如:Convertio Online、ShortPixel、Jetpack、EWWW Image Optimizer … 等外掛套件很多種,不過最快方法就是 CloudFlare CDN 服務,但是要付費 Pro Plan 以上有支援功能,我為什麼還是選擇了 CloudFlare CDN 服務來幫我全自動轉換 WebP 圖檔格式?就往下看有很多說明 …
為何要搭配 CloudFlare CDN 來轉換 WebP?
優點
- 避免佔用主機容量空間
- 可減少主機資源負載
- 可壓縮圖檔容量小
- 全自動轉換 ( 因為我懶得動 XD )
- 可增加 Google SEO 分數
缺點
- 需要付費 Pro Plan 以上方案,才可以使用
瀏覽器支援 WebP 格式
- Chrome
- Opera
- Edge ( Chromium )
- Firefox
使用方法
CloudFlare CDN 設定
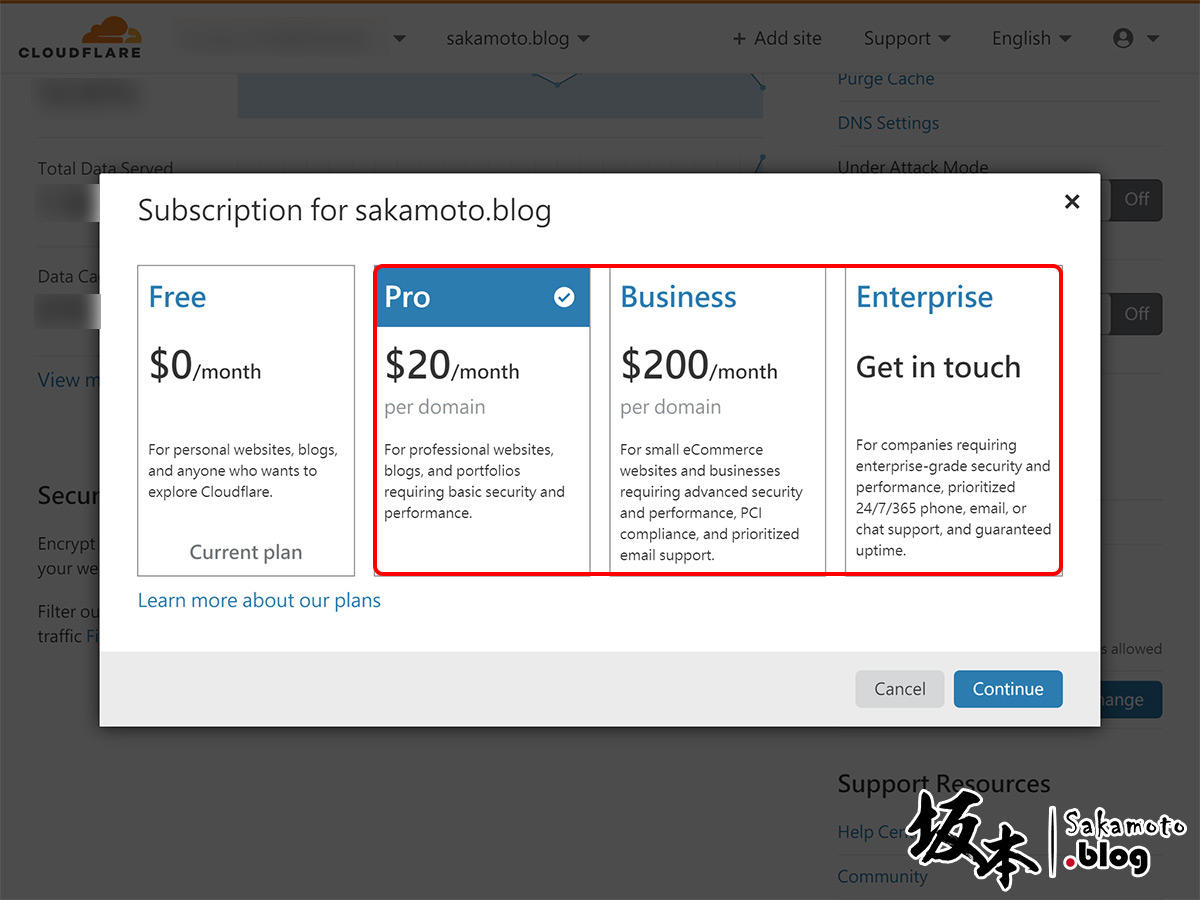
購買升級方案,我認為 Pro Plan 已足夠了,一個月不到 20 美金,很便宜~ 付費完後,就會自動生效了。

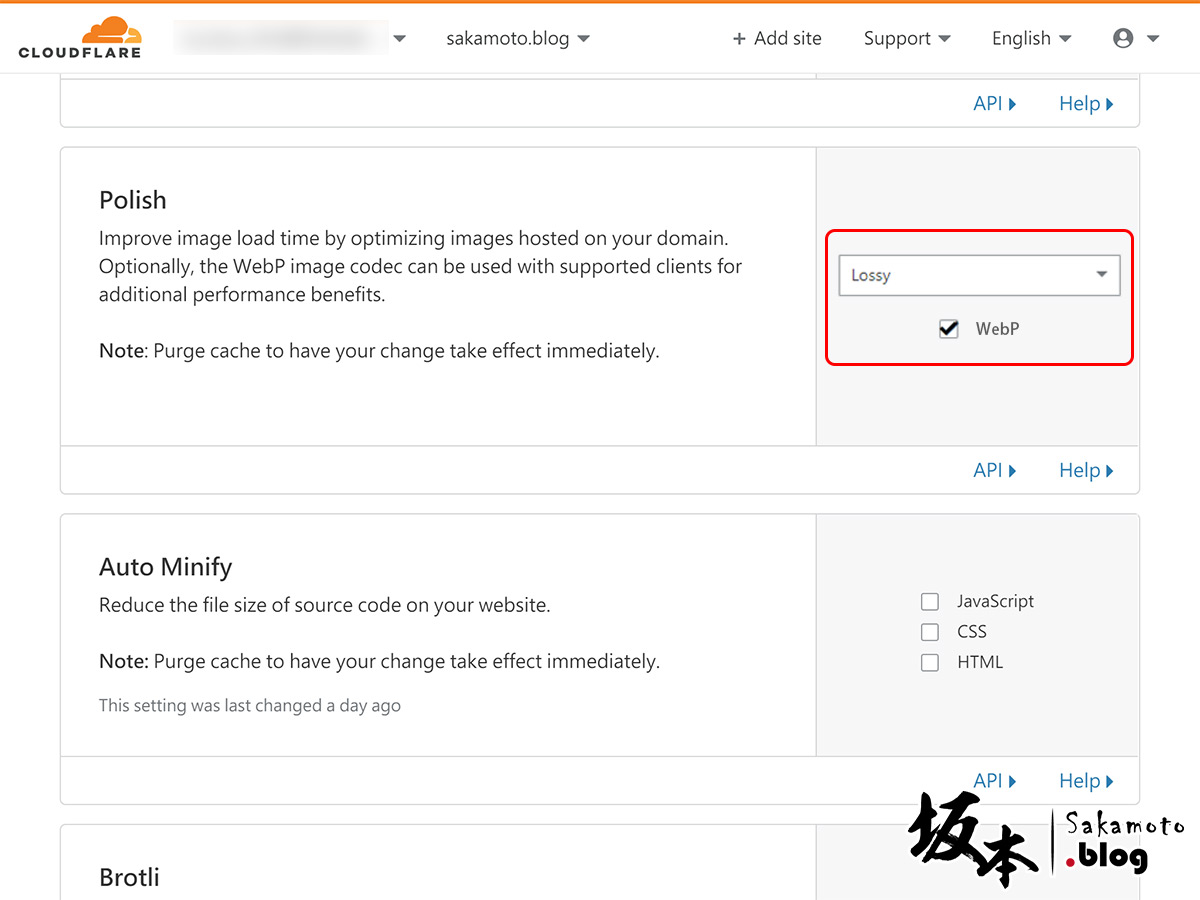
在 Speed 頁面標籤裡,選擇 Optimization 進入,看到一個 Polish 功能,選擇 Lossy 並且勾選 WebP 格式。

設定完成後,記得要去清空快取才能生效,在 Caching 頁面標籤裡,Purge Cache 那裡選擇 Purge Everything 全部清空。

WebP Express 外掛套件設定
為什麼還需要外掛套件呢?因為有些佈景主題不支援,導致無法成功對應 WebP 格式,呈現空白的圖檔顯示;為了避免顯示空白圖檔的問題,就下載 WebP Express 外掛套件來安裝並且啟動。

在使用前,先備份 .htaccess 檔案,然後先把操作模式 ( Operation mode ) 切到 CDN friendly 模式,就可以開始設定了。
以下按照設定
General
- Scope ( 適用範圍 ) : Uploads and themes
- Image types to convert ( 替換對應格式 ) : Both jpegs and pngs
- Destination folder ( 目標資料夾 ) : Mingled
- File extension ( 文件擴展名稱 ) : Set to “.webp”
- Destination structure ( 資料結構 ) : Document root

Alter HTML
- 勾選 Dynamically load picturefill.js on older browsers
- 勾選 Reference webps that hasn’t been converted yet
- 勾選 Use content filtering hooks (the_content, the_excerpt, etc)
它主要是碰到佈景主題不支援 WebP 或瀏覽器也不支援 <picture> 語法時候,就會採用 <img> 來取代方式。

以上完成設定後,再一次清除 WordPress Cache 快取暫存檔 ( 含 CloudFlare 快取 ) 。
如何判斷是否有成功?
回到實驗結果,按下 F12 鍵來呼叫開發者工具,在 Network 可看到 content-type 有成功對應到 image/webp 格式囉~
或是在圖像右鍵另存新檔,就可用於驗證您網站上的圖像是否有轉換 WebP 格式,這樣比較判斷了。